1. 前言
使用GitHub搭建博客的好处有以下几点:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
1.1. 准备工作
在开始之前,你必须拥有:
- github账号
- 安装了node.js
- 安装了git
2. 搭建
2.1. 创建仓库
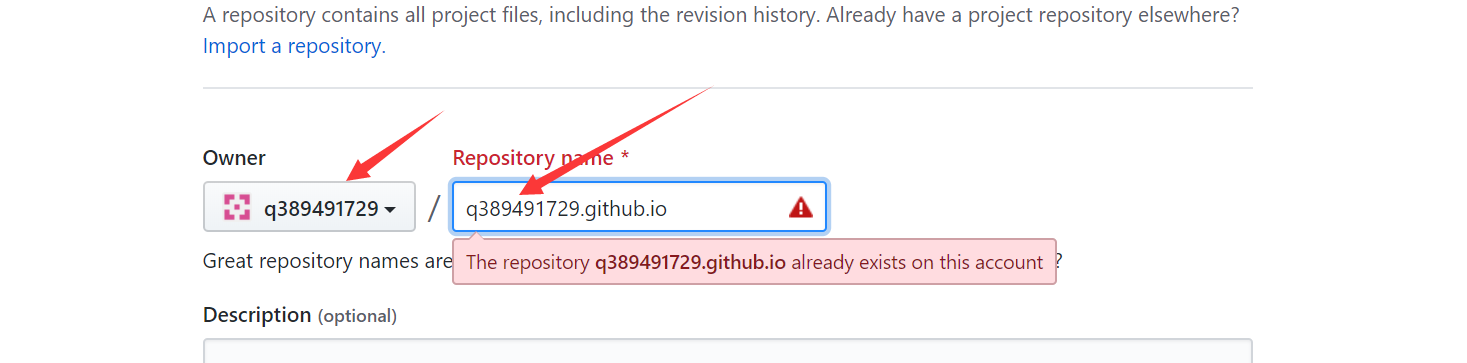
新建一个名为 你的用户名.github.io 的仓库,以后你的网站代码都会放在这个仓库里面。
因为我已经创建过了所以这里会报错,这里要注意你的用户名就是前面的owner 。
下面的RADEAD.MD要勾上
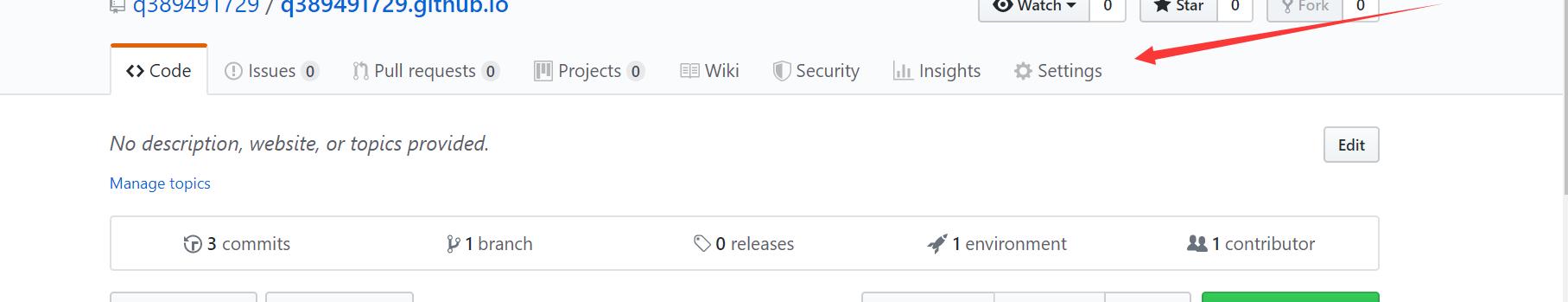
完成以后,找到设置
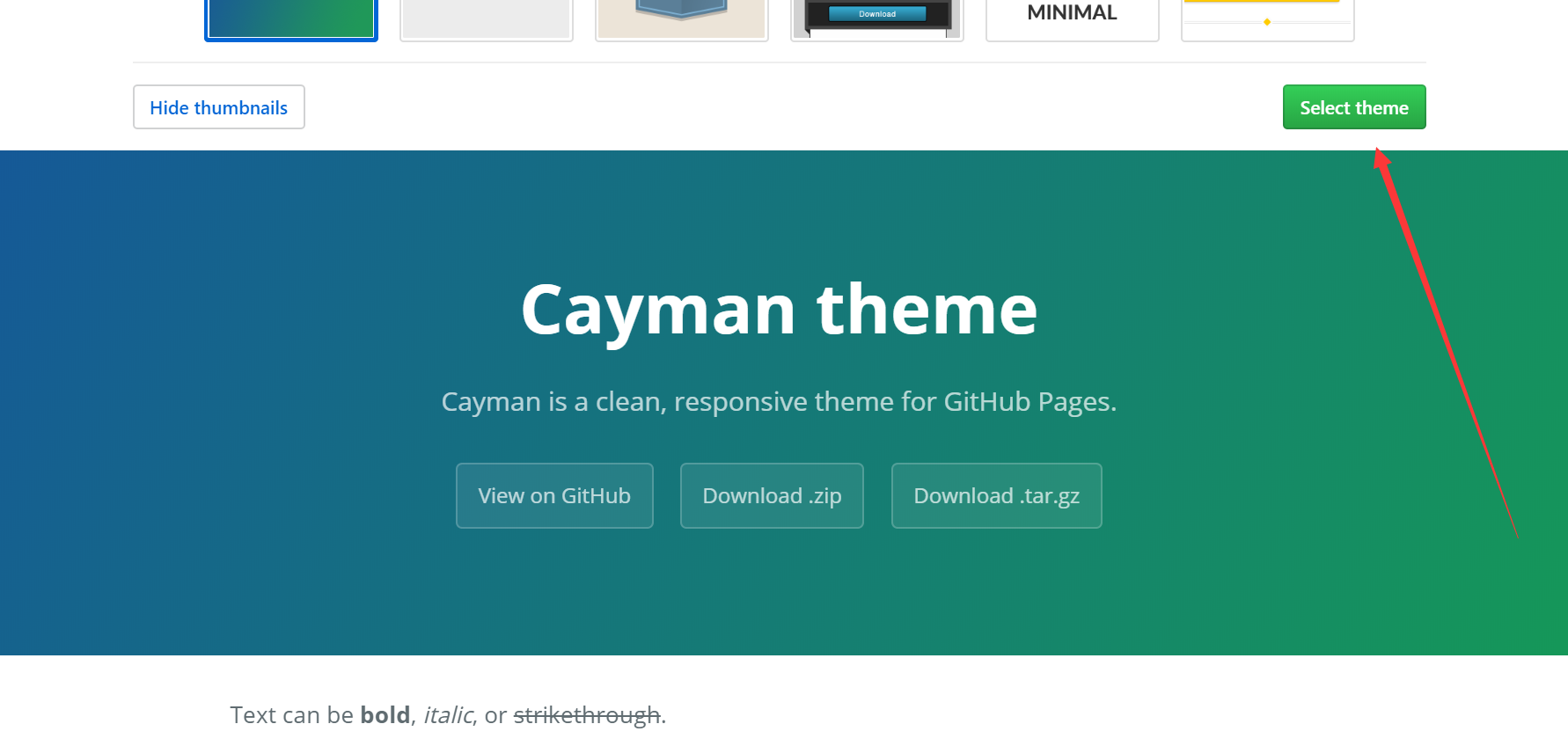
滑到下面,找到 GitHub Pages 并且点击Change theme
随便选择一个主题,点Select theme
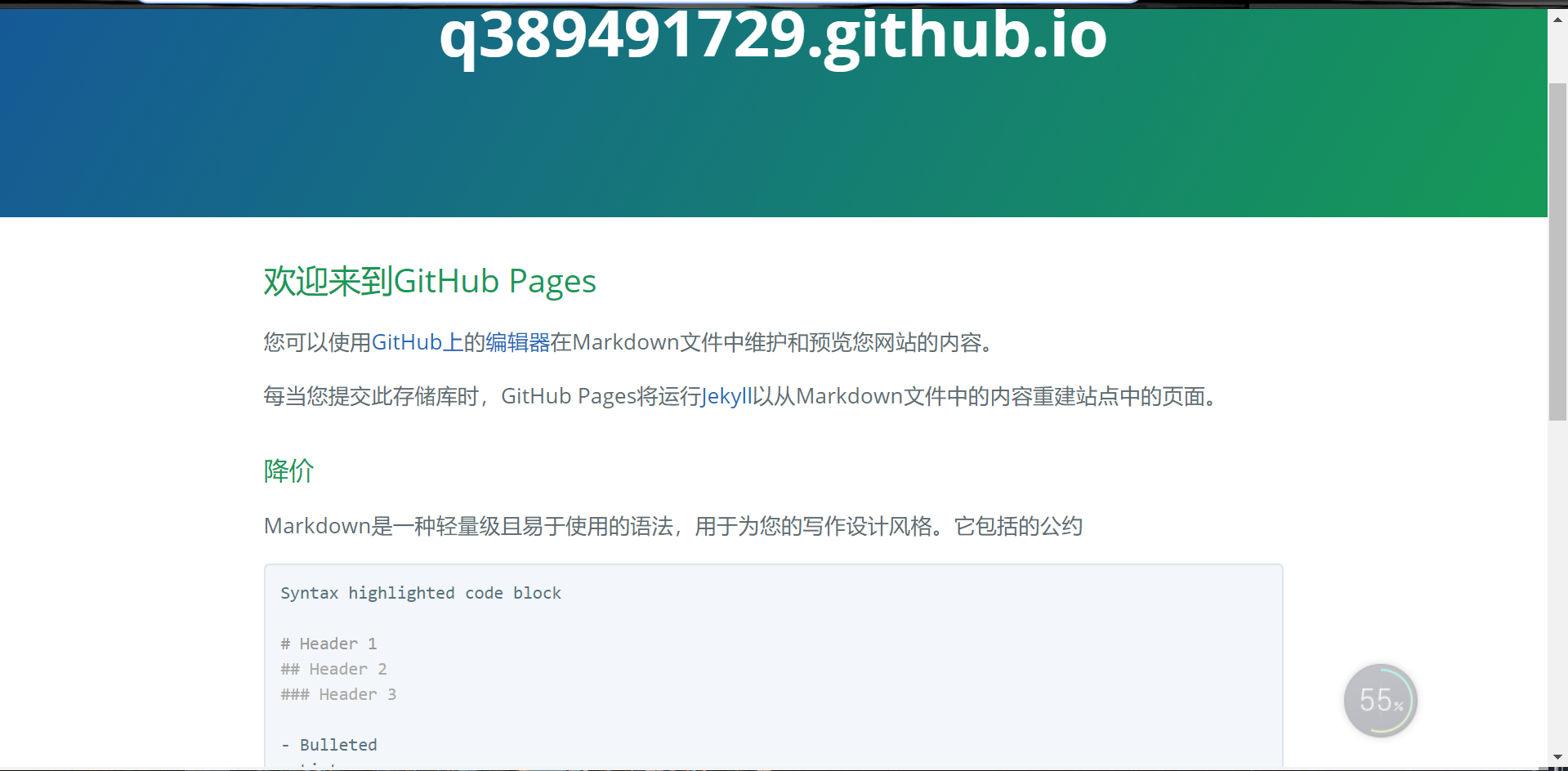
此时输入网址: https://你的用户名.github.io/ 就可以看到搭建成功了。
3. 配置SSH key
配置这个是为了给本机用户github权限,用于提交代码,直接使用用户名和密码不太安全。当然如果嫌麻烦,可以不用配置,可以直接跳到 [3.2](#3.2 给本机配置github账户)
使用git bash执行下面的命令
ssh-keygen -t rsa -C "邮件地址" |
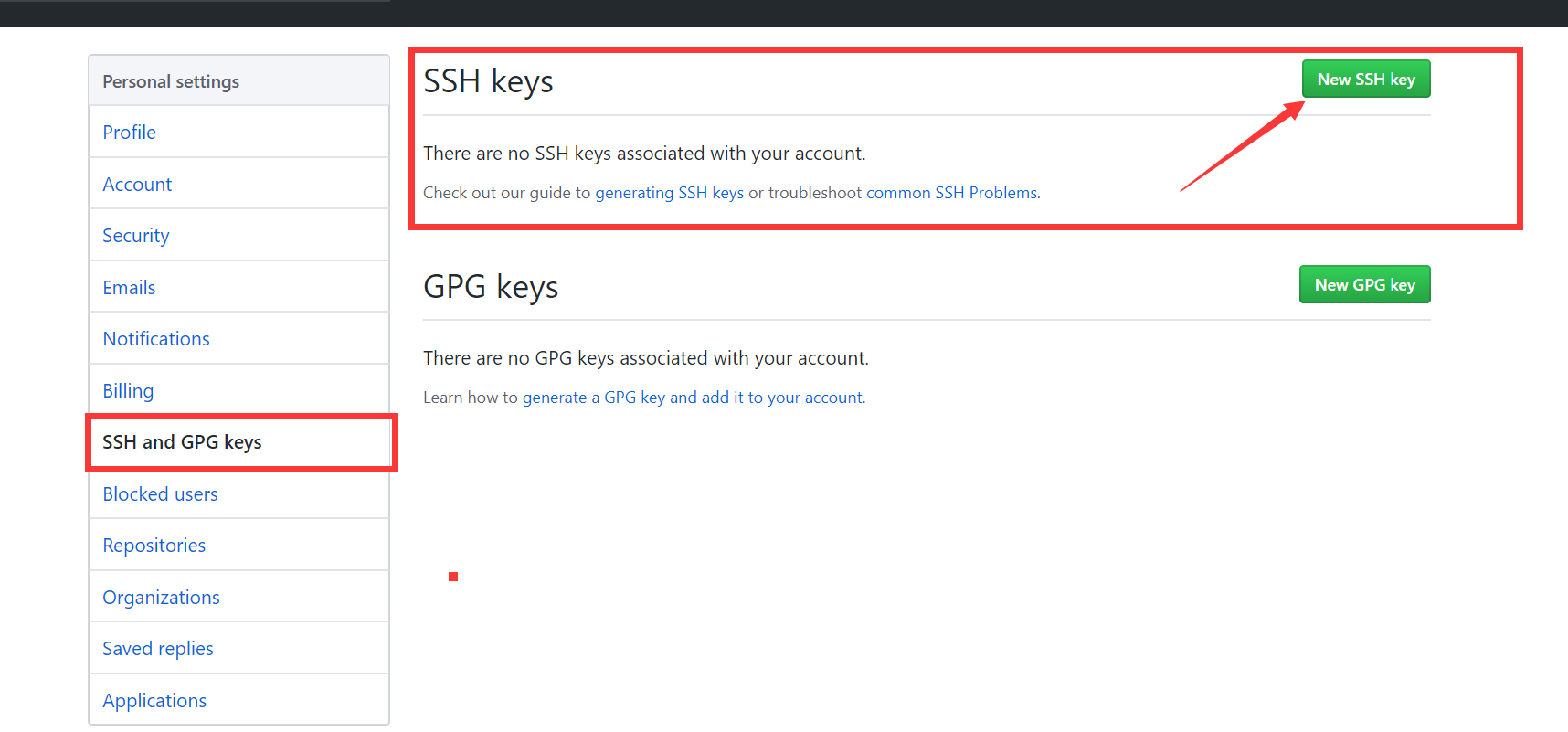
然后连续敲3次回车,最终会生成一个文件在用户目录下,用户目录一般为C:\Users\你电脑的用户名\.ssh,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
title随便填,key填刚刚复制过来的,然后点击Add
3.1 测试是否配置成功
同样用git bash输入以下命令
ssh -T git@github.com |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
3.2 给本机配置github账户
用git bash输入以下命令
git config --global user.name “your_username” #设置用户名 |
4.使用Hexo
1. Hexo简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页,除此之外还拥有许多优秀的插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
2. 为什么选择Hexo + github
Hexo是一个快速,简单,强大的一个基于Github Pages的博客发布工具,它拥有很多靓丽的主题,让我们能在极短的时间内更换网站的风格,并且操作很简单。Hexo能用一行命令 Hexo g 帮我们把写好的Markdown转换为静态页面,然后将有改动的页面提交到github。
3. 安装
npm i -g hexo |
4.初始化
进入平时自己放项目的目录,shift + 右键 打开Power Shell 窗口,输入以下命令:
mkdir [项目名称] // mkdir blog |
hexo s //启动服务 |
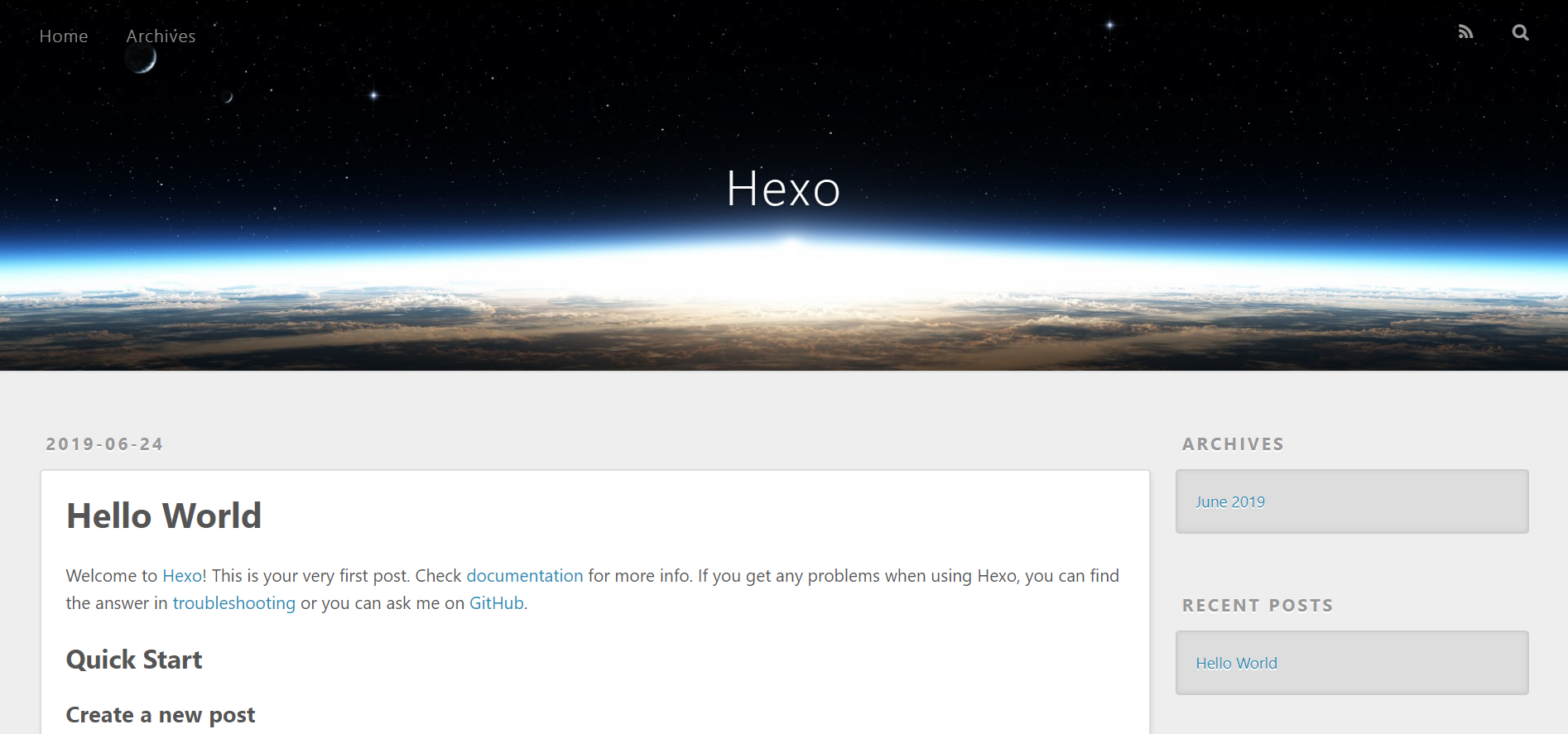
开始会自动生成一个默认的主题,不要关命令行,在浏览器地址栏输入http://localhost:4000/ 即可看到如下界面:
这是默认的主题,有点丑,可以去官网找主题
5.更换主题
这里我们演示以下这个主题
下载,( 在刚刚初始化的目录中 )
git clone https://github.com/pinggod/hexo-theme-jekyll.git themes/jekyll |
下载完后的主题都会放themes下面,然后我们安装一下需要的依赖
npm install --save hexo-renderer-jade hexo-generator-feed |
此时用记事本打开根目录下的 _config.yml 文件 ( 这里面放的是关于网站的一些配置 ),theme这里改一下
再给它加点配置
feed: |
生成页面并启动服务
hexo g |
此时博客就构建成功了,可以在 _config.yml 更改一些你你想要的配置。
5.部署到Github
1. 上传之前
配置 _config.yml 中有关deploy的部分
deploy: |
然后再安装插件
npm install hexo-deployer-git --save |
2. 上传到Github
右键打开 git bash 输入以下命令就会将代码提交到Github上了
hexo g -d |
注意: hexo g -d 这个命令只能使用git bash 提交,用cmd 或者 powershell都会报错。
3. 保留README.md文件
每次git提交的都是有变动的文件,实质上是提交生成网页以后的public文件夹,我们可以自己在public文件夹下建立一个README.md文件
4. 查看效果
地址栏输入 https://[用户名].github.io 出现博客就说明搭建成功了,接下来就可以愉快的发文章了。
5. 发文章的步骤
在本地博客项目文件夹根目录下输入以下命令后会在sourse / _posts 文件夹下出现对应的 .md文件。
hexo new "文章名" //新建文章 |
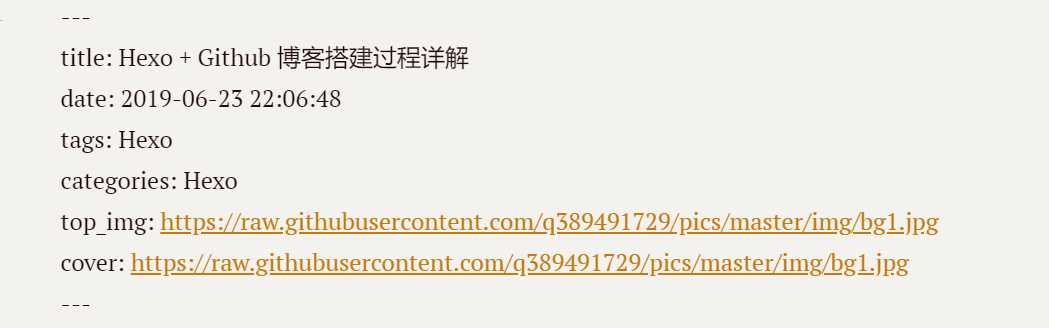
文章的上面一部分是文章的相关配置
在第二个--- 后面就可以开始写Markdown了,写完之后打开git bash输入命令 hexo g -d 即可提交到Github 上,刷新博客后即可看到你刚发布的文章了
6. 绑定自己的域名
没有域名的可以到各域名服务商那里购买,基本上普遍来说域名都比较便宜的。购买成功后配置域名解析,这里我以阿里云为例子:
确定后进入项目文件下的public目录,新建一个CNAME文件( 注意不要有任何后缀 ),然后用记事本打开,在里面放入自己的域名地址,比如我的是 blog.xswhb.cn 如同上面图中的主机记录你没填,就填xswhb.cn 就行。
此时在地址栏输入你的域名就可以看到你的博客啦。